Hexo with Github Pages
Hexo merupakan sebuah framework untuk membuat blog. Penggunaannya relatif simple, imo satu tingkat diatas wordpress lah untuk kerumitannya.
Getting Started with Hexo
Requirements
Aplikasi yang yang dibutuhkan ada dibawah. Silahkan install terlebih dahulu
Install Hexo
Buka Cmd as Administrator, setelah jalankan perintah berikut
|
|
Tunggu sampai proses download selesai. Jika sudah selesai, kita bisa check version hexo yang terinstal pada komputer dengan menggunakan
|
|
Setelah menjalankan perintah diatas, akan keluar seperti tulisan berikut
|
|
Buat project Hexo untuk Github Pages
Jalankan perintah berikut pada cmd. Untuk username, sesuaikan dengan username pada github kalian.
|
|
Buat repository di Github
Buka Github, klik profile yang berada di kanan atas. Pilih Your repositories.

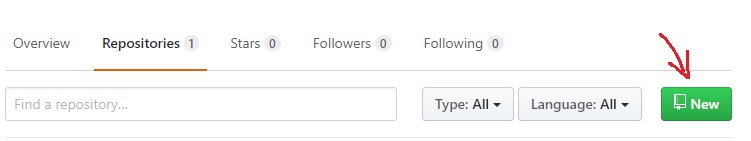
Klik tombol new untuk membuat repository baru

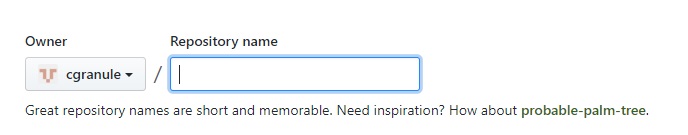
Berikan nama repository kalian sesuai dengan nama username.github.io, sebagai contoh punya saya, usernamenya cgranule. Nama repositorynya yaitu cgranule.github.io. Ini contoh ya.. jangan ikut username punya saya. hehehe

Setelah itu tinggal klik “Create Repository”
Jalankan server untuk melihat hasil tampilan
Jalankan perintah hexo server. Setelah itu buka browser kalian, dan buka link localhost:4000
Pro Tip : Install hexo-livereload buat otomatis reload
Jadi kalau kamu ngubah file, browser bakal otomatis ngereload sendiri. Jadi ngirit nekan tombol F5. Nih cara installnya
|
|
Atur informasi untuk blog kamu
Kalian bisa ubah isi dari file “_config.yml”. Didalam file tersebut, ada beberapa settingan, jadi sesuaikan aja dengan kebutuhan
Gunakan Git untuk deploy
Kalian harus install dulu sih plugin hexo-deployer-git. Jalanin aja perintah
|
|
Kalau udah, buka “_config.yml” nya, dibagian paling bawah, ada deployment, ubah deh settingannya, sesuaiin aja dengan punya kalian
|
|
Pro Tip : Selalu jalankan perintah –watch
Jadi, kamu buka satu cmd lagi, nah itu untuk jalanin
|
|
Fungsinya, bakal otomatis generate lagi kalau ada perubahan file dalam folder projectmu.
Buat blog post baru
Perintahnya kayak gini
|
|
Cara nulis blog post gimana?
Kalau mau video, bisa lihat disini
Kalau mau berbasis text, bisa kesini dan kesitu
Hapus aja hello-world.md
Iya serius, hapus aja, udah ga fungsi.
Deploy halaman ke github
Jalanin aja perintah ini
|
|
Kalau udah, huehuehue, coba buka blog kamu, kalau punya saya ya yang kalian buka ini damarindra.github.io, kalau punya kalian, sesuaiin dengan username kalian. username.github.io. getoh.
Ganti tema
Cari dulu gih temanya disitu, kalau udah dapet download aja. Jangan lupa baca dokumentasinya.
Kalau udah didownload, taruh file temanya di folder themes. Jangan lupa di _config.yml diganti themes nya jadi tema yang udah kamu download tadi, misal nih nama foldernya light jadi ngeditnya kayak gini
|
|
Buat page baru
Nah ini yang saya bingung dari awal, huehuehue, divideo juga saya bingung huehuehue. Jadi ada tipe page juga, contoh yang tipenya page itu about, links, dan semacamnya. Hahaha kalau mau implementasi about, tinggal jalanin aja perintah ini
|
|
kalau tema kalian supportnya yang aboutme, ya berarti perintahnya
|
|
gitu sih. udah gampang, hahaha
Persingkat dengan “Read More”
tulis aja di blog kamu dengan tulisan ini .